Join Our Groups
TOPIC 2: WEB DEVELOPMENT
Introduction to Web Page Design
The Concepts of a Webpage
Explain Concepts of a webpage
A web page is a document commonly written in Hypertext Markup Language (HTML) that is accessible through the Internet or other network using an Internet browser. A web page is accessed by entering a URL address and may contain text, graphics and hyperlinks to other web pages and files. The page you are reading now is an example of a web page.
Website a set of related web pages located under a single domain name. or this is is a collection of related web pages, including multimedia content, typically identified with a common domain name, and published on at least one web server
A connected group of pages on the World Wide Web regarded as a single entity, usually maintained by one person or organization and devoted to a single topic or several closely related topics.
The software used to create website are:
- Text editors e.g. Notepad and WordPad etc.
- Macromedia Dreamweaver
- HTML Kit
- Microsoft Home page
- Microsoft FrontPage etc.
If you want to master this topic, you should be able to use the following terms correctly in your assignments and exams:
- HTML: Stand for Hypertext Markup Language, a simple scripting language to create a webpage
- Hypertext: Simply a piece of text that works as a link
- Markup Language: is a way of writing information within documents
- Tag: is a markup for telling the browser.Make sure you know who your audience is. For example customers, Employees, Students, Friends, Family
- If you making a site for your company, make sure the goal is specific and quantitative.
- Keep your goal simple. A couple of sentences or a short paragraph is enough. If your goal is too long, your site will end up looking like it’s trying to do too much.
- Script : A list of commands that can be executed without user interaction
- Script language: A simple programming language which you can write scripts
- Perl: Script programming language that is similar in syntax to C language
- APS: Server side scripting language that can be included inside HTML file.
The Webpage Structure
Prepare a Webpage Structure
Web “sites” are complete abstractions—they don’t exist, except in our heads. When we identify a site as such, what we’re really describing is a collection of individual linked pages that share a common graphic and navigational look and feel. What creates the illusion of continuity across a cohesive “site” is the design features that pages share. Individual html pages and how they are designed and linked are the atomic unit of web sites, and everything that characterizes site structure must appear in the page templates.
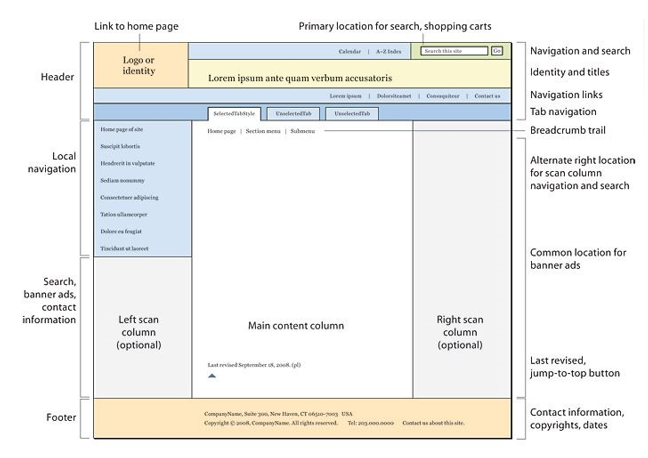
As the web has matured over the past decade, the structure of web pages in text-driven information sites has become more uniform and predictable. Although not all web pages share the exact layout and features described here, most web pages incorporate some or all of these basic components, in page locations that have become familiar to web users

Header
- Usually a big strip across the top with a big heading and/or logo. This is where the main common information about a website usually stays from one web page to another.
Navigation bar
- Links to the site's main sections; usually represented by menu buttons, links, or tabs. Like the header, this content usually remains consistent from one webpage to another — having an inconsistent navigation on your website will just lead to confused, frustrated users. Many web designers consider the navigation bar to be part of the header rather than an individual component, but that's not a requirement; in fact some also argue that having the two separate is better for accessibility, as screen readers can read the two features better if they are separate.
Main content
- A big area in the center that contains most of the unique content of a given webpage, for example the video you want to watch, or the main story you're reading, or the map you want to view, or the news headlines, etc. This is the one part of the website that definitely will vary from page to page!
Sidebar
- Some peripheral info, links, quotes, ads, etc. Usually this is contextual to what is contained in the main content (for example on a news article page, the sidebar might contain the author's bio, or links to related articles) but there are also cases where you'll find some recurring elements like a secondary navigation system.
Footer
- A strip across the bottom of the page that generally contains fine print, copyright notices, or contact info. It's a place to put common information (like the header) but usually that information is not critical or secondary to the website itself. The footer is also sometimes used for SEO purposes, by providing links for quick access to popular content.
Create a Webpage
Create a Webpage
Write HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors. However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe using a simple text editor is a good way to learn HTML. Follow the four steps below to create your first web page with Notepad or TextEdit.
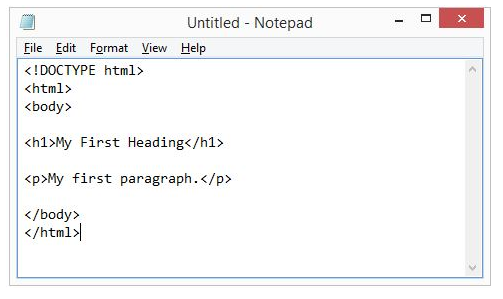
1.Open Notepad (PC)
- Windows 8 or later: Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
- Windows 7 or earlier: Open Start > Programs > Accessories > Notepad Open TextEdit
- Mac: Open Finder > Applications > TextEditor Also change some preferences to get the application to save files correctly.In Preferences > Format > choose "Plain Text"Then under "Open and Save", check the box that says "Ignore rich text commands in HTML files".Then open a new document to place the code.
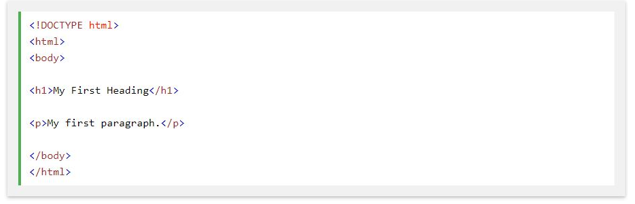
2.Write Some HTML


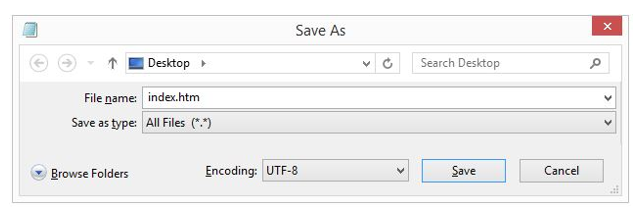
3. Save the HTML Page
- Save the file on your computer. Select File > Save as in the Notepad menu.Name the file "index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).

- You can use either .html or .html as file extension. There is no difference, it is up to you.
4.View the HTML Page in Your Browser
- Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
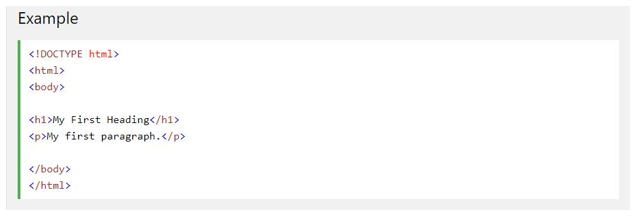
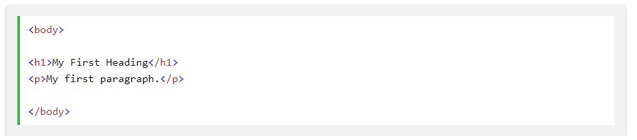
- The result will look much like this:

HTML Documents
- All HTML documents must start with a document type declaration: <!DOCTYPE html>.
- The HTML document itself begins with <html> and ends with </html>.
- The visible part of the HTML document is between <body> and </body>.

HTML Headings
- HTML headings are defined with the <h1> to <h6> tags.
- <h1> defines the most important heading. <h6> defines the least important heading:

HTML Paragraphs
- HTML paragraphs are defined with the <p> tag:

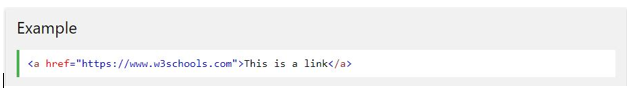
HTML Links
- HTML links are defined with the <a> tag:

- The link's destination is specified in the href attribute. Attributes are used to provide additional information about HTML elements.
HTML Images
- HTML images are defined with the <img> tag.
- The source file (src), alternative text (alt), width, and height are provided as attributes:

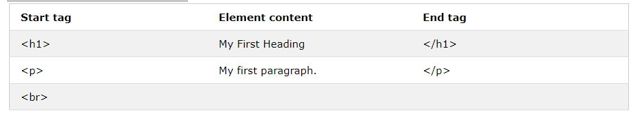
HTML Elements
- An HTML element usually consists of a start tag and end tag, with the content inserted in between:<tagname>Content goes here...</tagname>
- The HTML element is everything from the start tag to the end tag:<p>My first paragraph.</p>

- HTML elements with no content are called empty elements. Empty elements do not have an end tag, such as the <br> element (which indicates a line break).
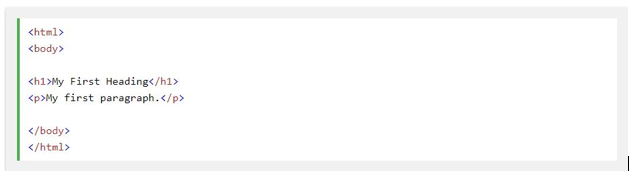
Nested HTML Elements
- HTML elements can be nested (elements can contain elements).
- All HTML documents consist of nested HTML elements.
- This example contains four HTML elements:

Example Explained
- The <html> element defines the whole document.
- It has a start tag <html> and an end tag </html>.
- The element content is another HTML element (the <body> element).

- The <body> element defines the document body.
- It has a start tag <body> and an end tag </body>.
- The element content is two other HTML elements (<h1> and <p>).

- The <h1> element defines a heading.
- It has a start tag <h1> and an end tag </h1>.The element content is: My First Heading.

The Webpage Preview
Explain Webpage Preview
The preview view shows an approximate view of what the page would look like in a Web browser. Things like dashed lines for tables won’t appear in the view
Publishing Web Pages
The Concepts of Publishing Webpage
Explain a Concepts of Publishing Webpage
Once you finish writing the code and organizing the files that make up your website, you need to put it all online so people can find it. Publishing Webpages is the process of copying all the files to a remote location on a server.
The Importance of Publishing Webpage
Outline the Importance of Publishing Webpages
The webpages become available to other people either in World Wide Web (internet) or in local Area (internet). This will enable targeted audience to access information from website. People may download the pages they need, plus all of its associated files like forms, pictures and so on.
The Procedure of transferring Webpages to the webserver
Explain the Procedure of transferring Webpages to the webserver
PROCEDURE OF TRANSFERRING WEBPAGE TO THE WEB SERVER
- Web server is a computer that runs special serving software. That software “serves” HTML pages and associated files when requested by a client, such as Web browser.
- When you use your browser to visit a site, you typically make your request by entering a URL (for example: http://example.microsoft.com). A URL is a uniform Resource Locator. It’s simply an address for a file on the web.
- When the server receives your request, it serves or downloads the page you need, plus all of its associated files like pictures and so on.
WEB SERVER DETAILS
- The URL for your site may be determined by your hosting company, but you can also register your own unique URL.
- The correct file name for your home page: home pages can be named index.html, default.html, or default.html depending on the kind of server your site will reside on.
- User name and password: these are often needed to publish pages to a remote server.
- Server restrictions: the total file size of your site’s files may not be able to exceed a certain size or other restrictions to use certain
Different between webpage and websites
Distinguish between webpage and websites
THE DIFFERENCE BETWEEN WEBPAGE AND WEBSITE
| WEBSITE | WEBPAGE |
| A website is a collection of webpages that are under 1 domain (such as mywebsite.com). Forexample if there is a company that owns abccompany.com then this website will have several Webpages like Home, About Us, Contact Us, Testimonials, Products, Services, FAQ’s, and others. All of these pages together make up a Website. | A webpage is an independent page of a Website. For example a webpage would bethe testimonials page. A web page can be accessed by typically one URL in a browser and that page can be copied and or send to a friend for review whereas websites are collections of multiple page that must be navigated to view other content. |
- The web page is a smaller part of a larger website usually containing more specific information. If a website were a book, then a webpage would be a chapter in that book. Whether you cite a site or a page for a paper or project depends on what information you used.
Access information on a website
Access information on a website
Information access is the freedom or ability to identify, obtain and make use of data or information effectively. For most people nowadays, using the internet involves accessing information or entertainment, viewing products and services, or using social media platforms to keep in touch with friends and acquaintances.
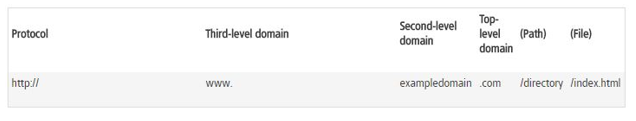
- The easiest way to access a website is to write the desired address into the address bar located in the browser. This address is known as a Uniform Resource Locator (URL), and every webpage can be reached with its own individual URL (web address). A URL is made up of several sections; all of which have their own functions. Here is a generic example of a webpage URL:







EmoticonEmoticon